淘宝是一款阿里旗下电商购物的手机购物软件,是目前用户体量最大的,用户分布最广泛的电商购物平台;发展至今,淘宝在大部分用户心中的定位已成为“东西全,买东西划算”的一款电商APP。
淘宝可以满足不同属性用户的购物需求,目前产品功能的和模块都很多样,是一款“好逛”的电商软件。
01
“逛街感”是好事吗?
在具体分析淘宝的逛街感是从何而来之前,我们先来分析一下:一款电商软件为什么要营造出“逛街感”,以及“逛街感”对于产品本身是一件好事还是坏事。
很多人都有这样的体验:相对于京东而言,淘宝有更强烈的逛街感。
“有的时候刷着刷着时间就过去很久了。”,“经常会买一些莫名其妙的东西”,“本身是想买A,刷了一会却下单了B,C,D。”
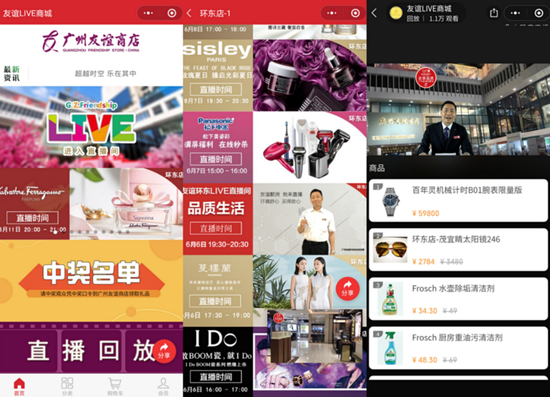
而且我们会发现淘宝的店铺运营做的很多:有照片,有视频,有动态,有直播。
那么第一个问题是:为什么淘宝要给我们这种逛街的感觉?
1. 为什么要营造逛街感
大家都知道淘宝是一款C2C软件,商家和用户可以通过淘宝直接进行商品的交易活动,淘宝在其中扮演的角色是一个为双方提供完成这件事情的场所(平台)。
我很喜欢把互联网的产品设计回溯到现实生活当中——这样可以帮助我们更快的理解,也更容易设计出更贴合用户更容易接受的产品。
淘宝在现实生活当中就像一个商场:淘宝商家在当中扮演的就是商场里面的各个商家门店,用户是逛街的顾客,不过所有的行为和商品都是以网络形式而已。
那对于一个商场来说,它大部分的的经济来源,并不是顾客在各个商家的消费额,而是它从商家的店铺中收到了多少租金,帮商家打广告挣了多少钱。
但是要明白:顾客来的越多,商场的名气就会更大,也就可以吸引来更多的商家。同理,广告的价格也会上升。并且,更多的商家愿意把商店建在我的商场里面,我也就可以收到更多的租金,形成一个良性循环。
所以对于淘宝而言,他真正的顾客是在淘宝入驻的这些商家们。那么,淘宝要做的就是如何建设这个商场:如何规划它的大楼,如何让用户可以看到这些商家,如何服务好这些商家,从而赚取更多“房租”和“广告费”,才是淘宝APP界面设计的重点。
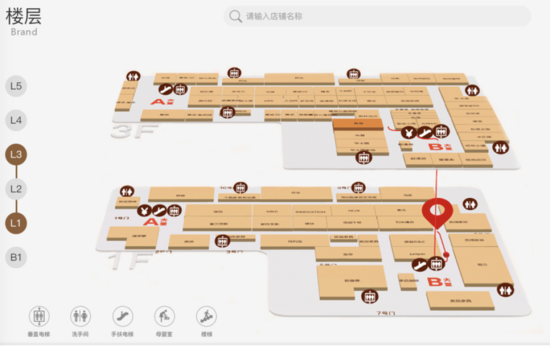
下图是一个真实商场的结构图:

当我们理解了淘宝真正的目的,就可以明白他为什么要设计出逛街感了。
那么第二个问题是:这种逛街感在电商APP中,是好还是坏?
2. 逛街感的利弊分别是什么
很多时候的消费都是不理性的,也就是所谓的冲动消费。
当用户的购物流程变得繁琐复杂(换句话说就是用户的“行为路径”变长了),自然给了用户更多的时间去冷静思考;说不定我逛着逛着就不想买了,或者逛了很久也不知道买什么,都是很经常的事情。
所以“逛街感”对于商家来说弊大于利,但是它却更贴近现实生活:商家肯定不希望用户去竞争商店买东西。
而对于用户而言,在逛街的时候货比三家,最终购买自己心中性价比最高的那一款产品,才更符合用户的需求。
对于现阶段的淘宝而言,“逛街感” 利远大于弊——淘宝愿意让它的用户们货比三家。
当他们逛的越久,他们看到的商品和商家也就越多,那么它也完成了它任务——即使用户刷了很久没有下单,现阶段的淘宝也不会因此受到损失(我们之后再说淘宝对此的策略是什么)。
3. 小结
从淘宝产品逻辑的角度来说营造逛街感,可以为淘宝带来更多的营收,即使用户可能因此而降低购买率——但是这对于淘宝的影响并不大。
如何留住用户是商家们需要考虑的事情,淘宝作为一个商场做好用户路线规划和给商家提供展示的机会就可以了。
这也就是为什么淘宝的店铺经营都是五花八门,用户的感受也非常全面,更加贴近真实生活。
当我们明白了这点之后就可以开始分析,这个商场是如何一步步让我们可以一直逛下去的。
02
如何营造线下“逛街感”?
回归到现实生活中:假如你是一个商场的设计师,以你的角度来说,如何设计商场才能让你的商场比较好逛。
这里是一篇在知乎上的帖子:商场设计要注意哪些因素?
我们可以从线下行业中得到经验。
1. 设计创意
明白商场的定位,根据你的人群进行设计。
同理,在互联网的产品设计中,我们也需要考虑产品用户群的特点,去根据他们的行为习惯设计我们的界面和功能。
淘宝已经拥有非常大量的用户,并且它的用户也非常的多样,所以产品的设计一定要尽量去满足各个群体的行为习惯。
这是为什么淘宝会有那么多的功能和入口的原因。
同时,设计师需要去思考:在功能众多的情况下,如何让界面和排版依旧保持整洁。
2. 功能布局
“商场空间环境的功能布局必须从商业经营的整体战略出发,功能布局是否合理,直接影响到商店的经济效益及其形象的塑造,切不可随意布局。商场功能布局的要点是以发挥出商业空间的最大作用,提高商业的经营效益为前提;同时还要考虑到方便与吸引顾客、易于营销活动的开展与管理。”
这一点和互联网产品设计非常吻合,用在淘宝界面设计上也是完全符合。
3. 动线安排
如何引导用户进入商店?
如何让顾客可以使用到我们更多的功能?
如何让顾客顺利浏览商品?
如何让顾客规避掉一些死角(这里可以想象成用户做出一些错误动作,或者暴力测试的之后的结果展示应该是什么样的)?
用户的操作路径是否流畅?
4. 空间组合
这一点可以理解为:如何让不同的页面拥有各自的风格特点。
让用户感受到每个功能的区别的同时,也需要去考虑如何让各个页面连接在一起。
5. 展示陈列
如何展示不同商品,表达出各个门店的多样?
简单来说就是:如何给商家们提供一个多样性的展示平台,如何给他们机会去展示自己的十八般武艺?
6. 广告标识
首页Banner,搜索引擎推荐,物品推荐,优先展示,流量引导。
这也是淘宝获得“广告费”的首要来源,本文不赘述淘宝在这方面的设计和操作。
结合线下商场的设计思路,一款有逛街感的电商平台APP的设计思路也可以分析出来了。
03
淘宝打造“逛街感”
下面让我们具体看一看淘宝是如何一步一步实现这几点的:
很多时候,单独看一款产品很难看出它的优劣,在对比中更容易进行分析和比较。
本文将会对比目前的3大电商巨头淘宝,京东和拼多多来进行页面设计对比,从而分析出为什么淘宝的设计最好逛。
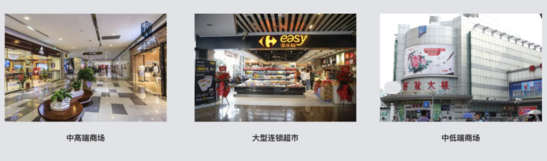
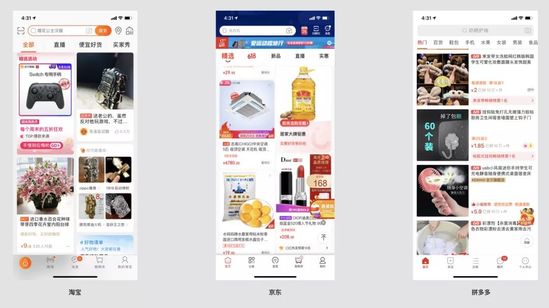
在我心目中,三款产品的定位可以用下面的三张图片表示:

1. 产品定位
淘宝对应的就是中高端的商场,满足各类人群的需求;京东则像是一个商场或者百货大楼里面的大型超市;拼多多是一个迅速崛起的中低端商场,最近也开始疯狂扩张吸引中高端商家入场的百货大楼。
所以在产品逻辑上是,淘宝和拼多多比较相似:主要依靠商家入驻,收取入场费和房租。
京东更在意自己的销售量,自负盈亏(这里只谈淘宝商铺,不谈天猫,也忽略京东里面的其他商家,不然会扩展太多)。
2. 产品所处的阶段
淘宝逐渐感受到自己老大位子正在被旁边迅速崛起的百货大楼所撼动,也了解到低端市场的消费潜力,希望在稳住自己地位的同时,在对方的老家比划一下。
拼多多用百亿补贴一举成名,让更多的中高端用户看到它的价值,用户的接受度也在慢慢提高;但是目前还处于迅速扩张状态,吸引商家入驻仍是重要任务。
京东一直在努力的在自己的超市里开一些专卖店,可以想像一些大型超市门口的专卖店。
当我们认识到3个产品的定位和所处在的阶段之后,我们可以开始正式进入我们的页面分析。
3. 页面分析

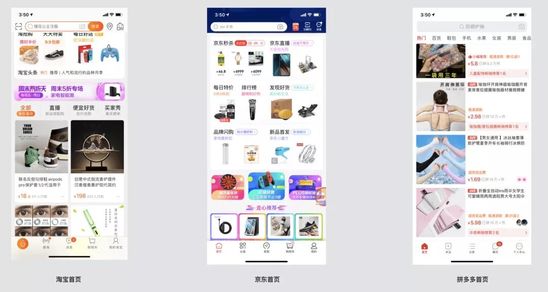
首页对比
我们可以看到:3款APP的首页乍一看有很多相似的地方,但是大家的设计都非常巧妙,暗藏玄机。
三款产品的商业逻辑,目前各自APP所处的阶发展段,以及目前的战略目标是完全不一样的,所以大家的设计也会各有不同。
淘宝的6个模块功能有:
【聚划算】和【百亿补贴】,同时配有文字“品牌折扣”,“抢大额券”和“百亿补贴”吸引淘宝内与拼多多同类型的用户进行点击,阻止拼多多对自身用户进行抢夺。
【淘抢购】,为用户展示实时热抢产品,营造出抢商品的紧张感,用促销的方式加速用户消费。
【天天特价】,为用户提供厂家直销,直击低价和大牌品质的产品。其中的商品也多为爆款产品。
高成单,高转化的【淘宝直播】。
新颖猎奇激发好奇心的【有好货】。
流量入口【每日好店】。
以上个功能都是和拼多多正面battle的体现。
可以看出在同样size的屏幕里,除去搜索栏、品类栏、品类经营栏第二页以及底部功能按键,淘宝一共展示了18个功能入口(banner+ 10品类经营 +7功能模块),是三款软件中在首页提供最多入口的。
更多的入口意味着可以需要满足更多的人群,更多的人群意味着需求也会增加,同时也意味着给商家们提供了更多展示机会。
1)首页下滑一次后的界面对比

首页下滑一次对比
用户下滑一次,说明已经开始对当前内容有些兴趣,但还在观望,希望可以看到更多的内容。
淘宝下滑后出现淘宝头条,新的banner和新的分类板块以及商品展示;京东出现7个功能模块,走心推荐以及丰富的活动;拼多多依旧使用横向大卡片展示爆款产品。
淘宝在首页设计中留出更多空间进行商品展示和店铺推荐;京东使用更多空间进行活动展示;拼多多利用更多空间进行爆款产品展示。
首页的设计这里没有对与错,三款产品都是按照自己的发展思路和目前的战略方法进行设计。
淘宝提供最多的功能入口;京东在重视在首页为运营活动Web页提供入口;拼多多则更看重对于爆款产品的展示,希望可以马上使用爆款抓住用户眼球,留住用户进行购买。
假如三款产品是商场里面的导购员:
淘宝会根据你的喜好,带你走去你感兴趣的五花八门的店铺;
京东在你进门的时候给你很多优惠,同时告诉你哪些卖得好,哪些推荐你买
拼多多会把当下买的最好产品直接举到你面前,然后疯狂的催促你赶紧下单。
可以看出:淘宝将资源更加倾斜给运营好或者买流量的商铺,给他们更多的位置去展示他们的商品(逛感并不是每一款产品追求的,所以逛街感弱不代表它设计的不好)。
2)产品展示对比

产品展示对比
当进入下拉进入首页的产品展示时,淘宝和京东将自己的品类栏更新成功能栏。
淘宝:【全部】,【直播】,【便宜好货】和【买家秀】;
京东:【精选】,【618】,【新品】,【直播】,【实惠】和【进口】,同时置顶了自己的活动页面;
拼多多依旧保留原本的品类栏。
淘宝加入新的功能栏,让购物体验更加真实:
【直播】让用户可以更加直接的看到商品,可以和卖家实时互动,与现实生活购物场景更为类似。
【便宜好货】推荐价格便宜销量多的爆款软件。
【买家秀】通过展示精选高赞买家秀,增加商品的可信度,同时给更多产品展示的机会。
淘宝和京东采用瀑布式卡片展示,商品卡片纵向排列,商品的描述也置于图片下方。
整体设计更符合人眼在下滑时观看屏幕的运动轨迹,减少用户眼睛横向看的时间。
相反,拼多多采用横向卡片展示。
横向卡片,占屏幕面积更大,可以展示更多的信息;但是用户需要花费更多的时间进行横向上面的眼球移动和阅读时间。
拼多多推荐产品均为爆款,整个产品的设计也是希望用户可以马上下单。
对于用户行为的回报来说,下滑浏览更多 < 用户购买当前爆款。
所以,使用横向展示更符合目前拼多多的策略。
淘宝和京东都在自己的商品卡片中穿插展示其他的功能元素,用户在刷起来的时候能看到更多的功能和活动。
比如淘宝中会有【买家秀】,【竞选活动】,【好物推荐】,【直播】等方块卡片参杂商品卡片混杂展示。
这样的设计更加贴近现实生活。
回到现实生活中,逛街的时候每个店铺都是有自己的特色的——比如说装修风格,导购是否出门迎接,是否有欢迎语(一点点魔性的“欢迎光临”);让你在逛街的时候,会不断感受到每个店铺的特色和店家的智慧,从而让你的逛街体验不再无聊。
淘宝也给商家们更多的展示方法,让他们去发挥自己的智慧吸引更多的用户。
同时淘宝也加入了短视频卡片,在静图中刷到一条视频动图可以马上吸引眼球,巧妙的做到了为下流引流也减少了用户刷新的无聊感。
3)搜索商品展示界面
当用户通过搜索栏进行商品搜索的时候,心中基本上已经有一个想要购买的商品或者了解的品类。
那么,通过搜索栏达成的成单率应该是高于通过其他界面转换。
我们就来详细分析一下淘宝在搜索之后的界面都做了哪些设计:

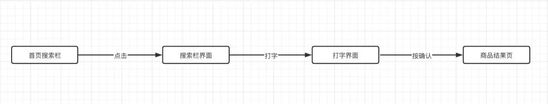
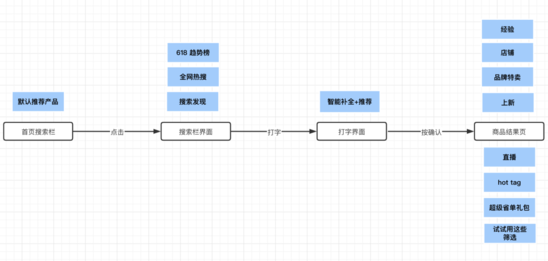
搜索栏搜索路径
我们可以看到:用户的路径其实只包含4个界面和3个操作。
那么,淘宝是如何让这条路径丰富起来的呢?

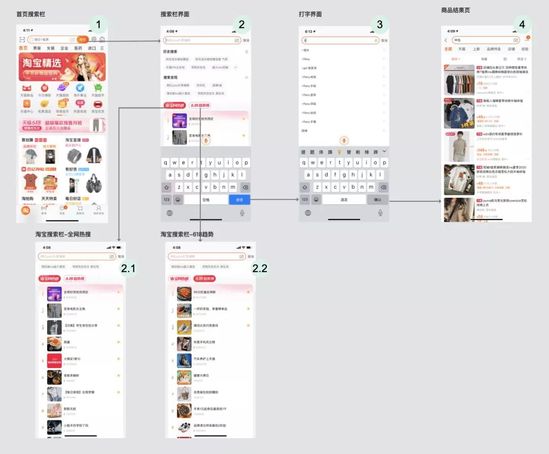
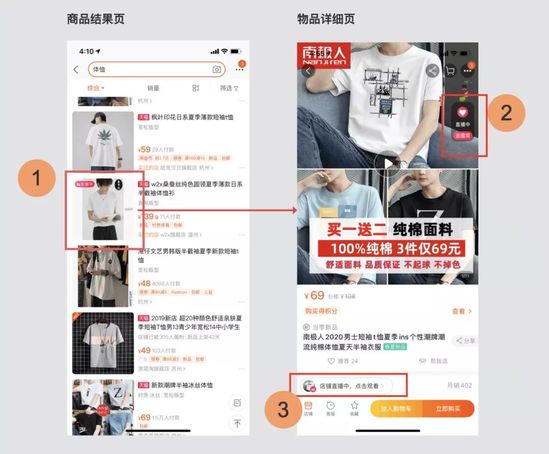
淘宝截图-搜索路径
在【首页搜索栏】,默认展示热门商品名称,并且随时间刷新。
在【搜索栏界面】增加2个商品排行榜。【搜索栏界面】拥有的功能有:历史搜索,探索发现,全网热搜和618趋势榜。除用户本身操作记录历史搜索外,其余三个功能的设置都起到了商品展示和流量导流的效果。
在【打字界面】,当用户开始输入时,为用户提供可能的搜索结果。同时可以展示关联度最大的商品名称。
商品结果页面会马上详细分析。
我们可以看到:在前三个页面,淘宝已经安排了5个流量的入口和商品展示的机会。
用户进行商品搜索这个简单的操作的时候,已经被动的经历了淘宝的5次推荐;并且这5次推荐都不但不影响到用户的使用体验,反而提高用户的满意度——比如智能补全内容,可以缩短打字时间。
① 【商品结果页面】分析
用户进行搜索,是一个非常大的动作,结果展示页面势必需要起到引导用户下单的作用。
我们一起看一下淘宝在这个页面是如何设计的:

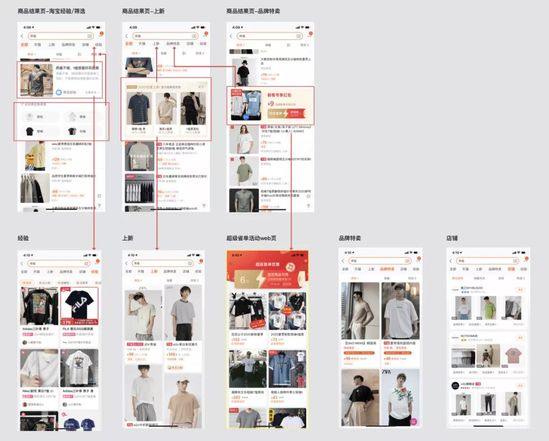
淘宝结果页面
淘宝的两栏分类栏中:
第一栏为【全部】,【天猫】,【上新】,【品牌特卖】,【店铺】和【经验】。
第二栏为【综合】,【销量】,【展示方式】功能按键和【筛选】。
其中第一栏的【上新】和【品牌特卖】,根据搜索商品的品类分类决定是否显示。
商品搜索结果页面默认使用横版卡片进行展示,这样的好处是可以使用更多的文字描述商品名称,用户在搜索的时候也更容易搜索到这件商品,使得商品的曝光率增加。
展示信息有:商品图片,HOT Tag,直播Tag,2个商品/店铺描述标签,价格,付款人数,活动标签(最多展示5个),店铺名称以及发货地址。
同时在用户进行下拉浏览的时候,会插入功能板块,比如:
【淘宝经验 -> 【经验】】提供流量入口,引导让用户进入【经验】界面。
【使用这些筛选 -> 刷新展示结果,搜索标签增加】给用户展示更加符合用户想要的产品,从而增加用户的进店几率;
【最新上架 -> 【上新】为上新页面提供流量入口,引导用户进入【上新】界面;
【新客专享红包 -> 超级省单活动Web页面】用红包吸引用户进入活动页面,增加用户进店几率;
除【全部】外,其余第一栏的分类标签界面均默认采用方块纵向卡片进行商品的展示。店铺界面采用微博式展示方式,展示商家和对应商品。
【上新】,【品牌特卖】,【店铺】和【经验】这四个模块都为商家提供了多样的商品展示形式,让商家的商品可以更加细致的根据当前活动进行更有效的曝光和展示。所有的设计都围绕如何给商家更多的曝光机会和增加用户进店查看率。
② 注重直播
从用户的学习成本和吸引度的角度考虑,直播 > 视频 > 图片 > 语音 > 文字。
商家通过直播的展示方式可以更加全面的,系统展示自己的商品;同时,商家的直播策略,形式甚至包括带货人的颜值和人格魅力都给成单率加成。
淘宝同样在【商品结果页】和【物品详细页】都有很明显的直播引导:

直播标注
③ 小结
搜索商品的用户行为路径非常的简单,但是淘宝在每一步都加入了转换和流量入口的元素,让你在不知不觉中就看到了淘宝推荐给你的逛街路线,让你逛的时候不会无聊,同时也让商家满意。
贴心多样的展示场景,让商家们有更多的机会和更大的几率吸引用户点击商品进入商铺。
加入流量入口和商品展示位置之后,整个路径变得丰富起来:

搜索物品用户路径
4. 微淘
作为5个基础功能的微淘,在淘宝中占着非常重要的地位。
简单来说:它是一个独立的功能,专门提供给商家,让他们有更多的机会展示自己的商品(主要通过展示推文、图片、直播、视频、动图、文章让商家们各显神通)。
可以看出:淘宝作为一个商场的角色,给了入驻店铺们尽可能多的机会去曝光和展示,同时也从他们身上抽取了佣金和广告费用。
淘宝商家在思考如果运用自己的店铺的同时,淘宝也会做到大力扶持(只要钱到位,没有你得不到的流量);双方互利互约,一个给流量一个留客人,留客人的同时可以为淘宝带来更多高质量的数据。
商场和商铺一起努力,发展定会越来越好。
04
总结一下
淘宝是如何产生逛的感觉呢?
主要是通过以下几点:
尽可能避免刷商品时候的无聊感。通过设计,交替展示不同形式的内容。
尽所能提供更多曝光机会给各个商家,最后形成百花齐放的商家状态。
部分商家运营到位。淘宝也会扶持优质商家,给予更多流量。
支持直播,认可直播带货能力。
最后一点也是以上四点的基础,就是强大的算法。确保推荐的商品都是用户真正喜欢,感兴趣或者需要的东西。让用户有逛下去的心理刺激。
笔者目前还是在读本科生,这篇分析也是想要锻炼自己写报告的能力。深知还有诸多不足,欢迎互相交流!